

Como desarrollador web independiente creo que es muy bueno poder mostrar los resultados de mi propia página web para que pueda percibirse, con datos, la calidad en mis trabajos. Por eso comparto con qué está hecha y el rendimiento que produce.
elfabricante.dev es una página web hecha a medida y por eso vuelas en su navegación, incluso en dispositivos antiguos y conexiones lentas.
Lo que ves y tocas
Interfaz de usuario, elfabricante.dev usa una adaptación personalizada de Bulma, un Framework CSS basado en Flexbox para la interfaz de usuario, Frontend.
El archivo CSS, uno solo, pesa alrededor de 44 KB comprimido y maneja toda la presentación del sitio web en todas las pantallas, como esta que lees.
elfabricante.dev usa pedacitos de Javascript nativo para algunas cosas, por ejemplo para activar o desactivar el menú principal en tablets y móviles, para el carrusel de imágenes en la página de comercio electrónico y algunas micro animaciones. Ocupa 1 KB en la mayoría de las páginas.
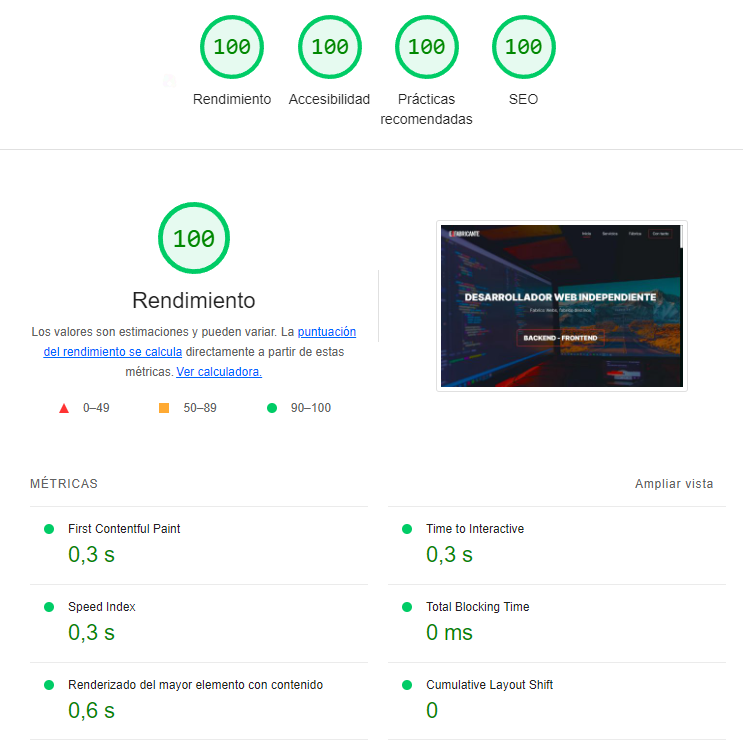
elfabricante.dev no solo obtiene la máxima puntuación que una web puede alcanzar en SEO, es que además la obtiene en Rendimiento, Accesibilidad y Prácticas Recomendadas, contando con Schemas, Rich Snippets, sitemap, robots.txt, etcétera.
Es muy goloso para los motores de búsqueda.

Lo que ni ves ni tocas
PHP nativo es la base en el servidor de elfabricante.dev.
En el servidor, entre otros, hay un archivo htaccess que se ocupa de las extensiones .php, por eso no las ves y hace a las url´s amigables, además de otros parámetros como caché, enviar comprimidas las páginas al navegador, seguridad, etcétera.
EVALUACIÓN DE RESULTADOS

Rendimiento: 0,3 segundos en renderizar el primer texto y poder interactuar con la web, pestañeas y ya está delante. No existe nada que bloquee o retarde la presentación del contenido.
Accesibilidad: cuando hablamos de un sitio web accesible, nos referimos a que el contenido y su funcionalidad está disponible y puede ser usado, literalmente, por cualquier persona.
Prácticas Recomendadas: confianza y seguridad en el uso de la web. Ejemplos: cifrado de páginas, tamaños de imágenes adecuados, evitar uso de API´s obsoletas o bibliotecas de javascript con vulnerabilidades de seguridad conocidas, etcétera.
SEO: web optimizada para los motores de búsqueda con absolutamente todo lo necesario para sobresalir.
Compruébalo, ve a https://pagespeed.web.dev/ e introduce en la dirección web elfabricante.dev o cualquiera de sus páginas.
Si navegas con Chrome puedes evaluar el sitio desde el mismo navegador abriendo Más Herramientas > Herramientas para desarrolladores y seleccionando la pestaña Lighthouse, también tienes un acceso directo a través de Ctrl+Mayúsculas+I.